CUSTOM SPECIAL: SELECT-IMG
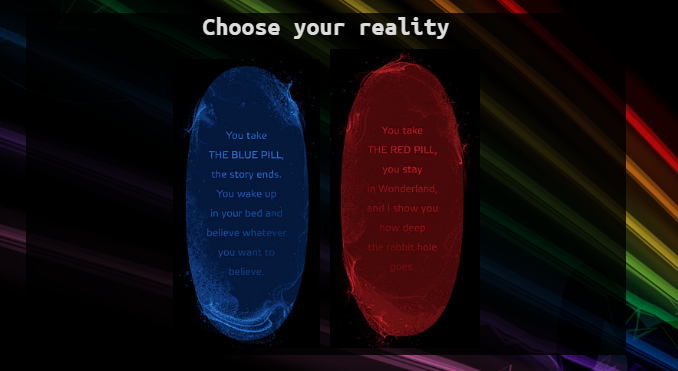
Let the player select an image and save choice in a variable


SCRIPT
$quiz.on('trigger-select-img',p=>{
// select-img $title:string
// select-img $img1:img
// select-img $img2:img
// select-img $img3:img
// select-img $img4:img
// select-img $vars:string
// select-img $variable:string
var S = $scope.simg = [];
S.title=p.title;
var v = p.vars.split(',');
for(var i=1;i<5;i++) if(p['img'+i]) S.push({img:p['img'+i],id:v[i-1]});
S.select = id=>{
$quiz.msg({t:'simg',id:id});
$player.set(p.variable,id);
$scope.simg=0;
$chat.warn("YOU HAVE SELECTED THE "+id+" PILL");
};
});
TEMPLATE
<div class="simg" ng-if="simg">
<p>{{::simg.title}}</p>
<div>
<div ng-repeat="p in ::simg" class="simg-item" ng-click="simg.select(p.id)">
<img quiz-src="{{::p.img}}" />
</div>
</div>
</div>
CSS
#quiz .simg {
text-align:center;
position: fixed;
top: 20%;
left: calc(50% - 300px);
width: 600px;
z-index: 100000000000000;
background: rgba(0,0,0,0.8);
}
#quiz .simg .simg-item {
display:inline-block;
cursor:pointer;
transition:opacity .5s linear;
margin:5px;
}
#quiz .simg .simg-item:hover {
opacity:0.8;
}
#quiz .simg p {
user-select: none;
color: gainsboro;
margin-bottom: 5px;
font-size:26px;
font-weight:bold;
}